[You must be registered and logged in to see this link.]
 Bước 1
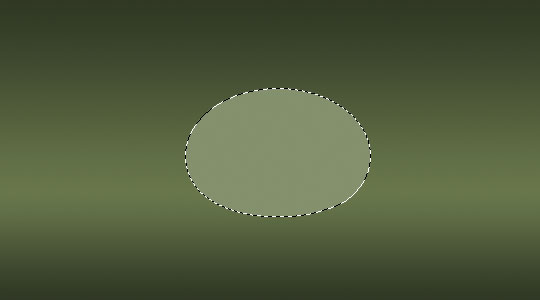
Bước 1Bắt đầu bằng việc mở một document mới, document của tối có kích thước 540 × 300, 72ppi như bình thường.
Trên thanh công cụ, thiết lập màu sắc của Foreground và background là
màu tương ứng như sau # 67774b và # 303824, sau đó, chọn
Rectangular Marquee tool, nhấn phím M. Drag một vùng chọn xung quanh
2/3 document như hiển thị bên dưới.
 Bước 2
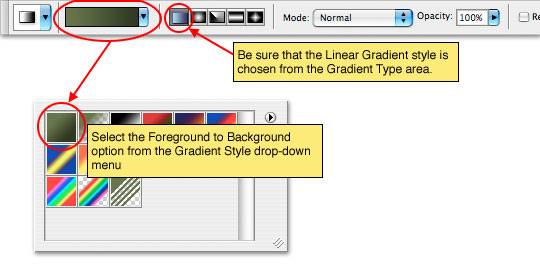
Bước 2Với vùng chọn đã thực hiện, kích hoạt Gradient tool và
hãy chắc thiết lập Foreground và Background đã được chọn từ thanh
công cụ phía trên và Linear Gradient cũng đã được chọn.
 Bước 3
Bước 3Nhấp chuột và Drag từ phía dưới cùng của vùng chọn lên phía trên cùng để đặt Linear Gradient xuống.
 Bước 4
Bước 4Bây giờ, nghich đảo vùng chọn bằng cách chọn
Select>Inverse từ Menu chính hoặc chỉ cần nhấn Command-I (PC:
Ctrl-I) để nghịch đảo vùng chọn bằng cách sử dụng bàn phím của bạn. Khi
vùng chọn đã được đảo ngược và với Gradient tool cũng đang được
chọn, drag một đường từ trên cùng của vùng chọn xuống dưới cùng như
hiển thị trong ví dụ bên dưới.
 Bước 5
Bước 5Bỏ chọn bằng cách nhấn Ctrl-D (PC: Ctrl-D).
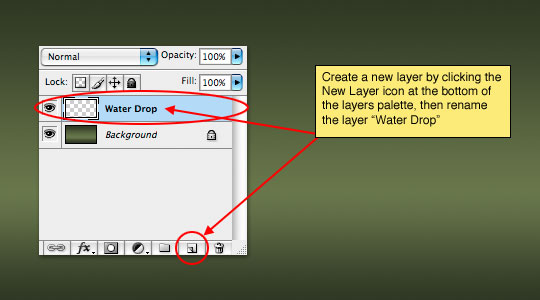
Tạo một layer mới bằng cách nhấp chuột lên Icon layer mới ở phía dưới
cùng của Layers palette hoặc bằng cách chọn Layer>New>Layer…từ
Menu chính. Kích đúp lên layer name trong Layers Palette và gọi tên
layer này là “Water Drop”.
 Bước 6
Bước 6Trên thanh công cụ, thay đổi màu sắc Foreground sang màu
xanh sáng hơn màu xanh sáng nhất. Chúng ta sử dụng cho gradient, I
đã sử dụng #7f8a69.
Kích hoạt Elliptical Marquee tool (có thể tìm thấy trong khi Menu
được kích hoạt bằng cách nhấp và giữ chuột trên Rectangular Marquee
tool trên góc trái của Tools palette), sau đó, drag một giọt nước hình
oval xinh xắn lên như trong hình bên dưới. Chúng ta sẽ thiết lập giọt
nước khá lớn, sau đó, scale nó xuống để có được hiệu ứng như mong muốn
sau này.
Với vùng chọn đã tạo ra, nhấn Option-Delete (PC: Alt-Backspace) để tô
màu vùng chọn mới với foreground xanh nhạt mà chúng ta vừa chọn, sau
đó, bỏ chọn bằng cách nhấn Command-D (PC: Ctrl-D).
 Bước 7
Bước 7Làm xuất hiện hộp thoại Layer Styles bằng cách nhấp đúp
lên layer Thumbnail trong Layers palette và gắn 3 Styles sau, sau đó
nhấp OK.


 Bước 8
Bước 8Giọt nước của bạn trông giống như thế này.
 Bước 9
Bước 9Tạo một layer mới giống như bạn đã làm trong bước 5 và
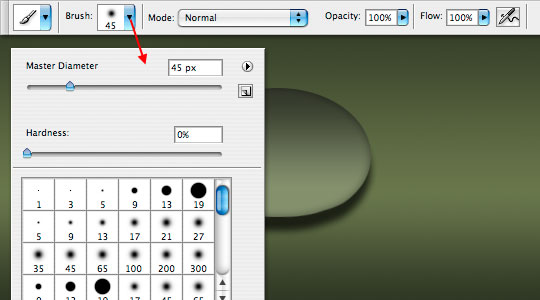
đặt tên là Drop Highlight. Kích hoạt Brush tool bằng cách nhấn phím B
và chọn một Brush tròn với các Edge mềm có kích thước khoảng 45px có
đường kính và Hardness 0%.
 Bước 10
Bước 10Nhấn phím D để Reset màu sắc foreground sang màu đen & trắng, sau đó, nhấn phím X để kích hoạt màu sắc foreground và background, như vậy foreground sẽ có màu trắng.
Đặt brush ở điểm nổi bật của giọt nước và nhấp chuột lên.
 Bước 11
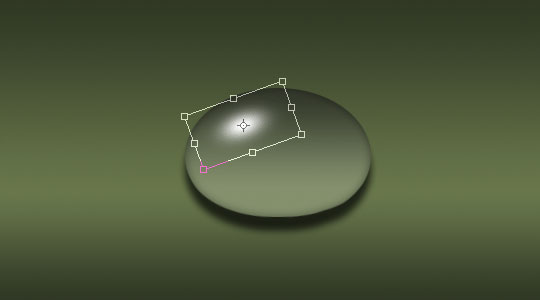
Bước 11Bây giờ, chuyển điểm nổi bật sang hình oval và làm cho
nó hiện thực hơn. Nhấn Command-T (PC: Ctrl-T) để kích hoạt Free
Transform tool và sử dụng điểm Anchor và xoay điểm nổi bật cho đến khi
chúng ta hài lòng về nó. Nhấn Return (PC: Enter) để khẳng định việc
chuyển đổi.
 Bước 12
Bước 12Thực hiện theo các bước tiếp theo thật cẩn thận:
1) Với “Drop Highlight” layer đang được chọn trong Layers palette, giữ
phím Shift và nhấp chuột lên Water Drop layer (điều này sẽ làm cho cả 2
layer được chọn cùng một lúc).
2) Ctrl-Click (PC: Right-Click) trên layer và chọn Duplicate Layers.
Một hộp thoại xuất hiện và yêu cầu bạn đặt tên các layer, chỉ cần nhấp
Ok. Điều này sẽ tạo ra 2 layer giống hệt nhau trên 2 layer mà chúng ta
đã chọn và 2 layer mới sẽ được làm nổi bật bây giờ.
3) Nhấn Ctrl-E (PC: Ctrl-E) để merge 2 layer đã chọn lại với nhau, sau
đó, đổi tên layer là “Reflection” và hạ thấp Opacity của Fill
xuống 40%.
 Bước 13
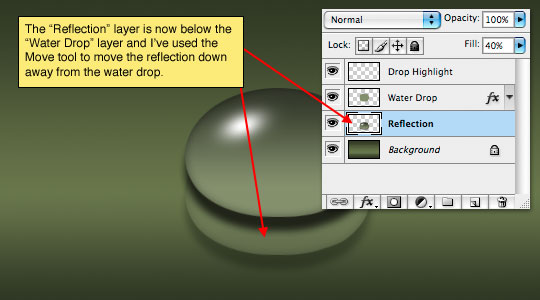
Bước 13Bây giờ, chúng ta chuyển sang “Reflection” layer bên
dưới 2 layer khác bằng cách nhấn cho phép di chuyển các “Reflection”
lớp dưới hai lớp khác của chúng tôi bằng cách nhấn Command-[ (PC:
Ctrl-[) hoặc bằng cách chỉ chọn layer và drag nó bên dưới layer khác.
Kích hoạt Move tool bằng cách nhấn phím V và nhấp chuột và drag layer Reflection xuống cho đến khi nó trông như hình bên dưới.
 Bước 14
Bước 14Vào lúc này, giọt nước và hình phản chiếu của chúng ta
đã hoàn thành. Với “Reflection” layer đã chọn, giữ phím Shift và nhấp
chuột lên “Drop Highlight” layer để chọn cả 3 layer, bao gồm cả giọt
nước, sau đó, nhấn Command-E (PC: Ctrl-E) để merge 3 layer này lại với
nhau. Bạn có thể đổi tên layer đã merge. Giọt nước hoặc một cái gì đó
mà bạn muốn.
Nhấn Command-J (PC: Ctrl-J) để sao chép layer, sau đó ẩn layer copy đầu
tiên và giữ giọt nước có kích thước đầy đủ khi ẩn. Điều này sẽ rất hữu
ích nếu bạn muốn sao chép và chuyển đổi nhiều giọt nước để bạn không
đánh mất thông tin chuyển đổi mỗi lần.
Với layer mới đã chọn, nhấn Command-T (PC: Ctrl-T) để kích hoạt Free
Transform tool như chúng ta vừa làm trước đó, bây giờ, drag các góc cho
đến khi giọt nước có kích thước đầy đủ (* Chú ý: giữ phím Shift sẽ hạn
chế việc chuyển đổi)- lặp lại quá trình sao chép và chuyển đổi như
mong muốn.
 Bước 15
Bước 15Trong ví dụ cuối cùng của tôi, tôi nghĩ rằng tôi muốn thêm iPod Shuffle mà chúng ta đã tạo ra trong
[You must be registered and logged in to see this link.] bằng màu đỏ với sự phản chiếu riêng để tăng thêm chiều sâu cho tác phẩm.



